Cara Mengubah Tampilan Iklan Matched Content AdSense
Senin, 05 Maret 2018
9 Komentar
Cara Mengubah Tampilan Iklan Matched Content AdSense - Beberapa hari lalu blog Cara Manual mendapatkan fitur matched content (konten yang sesuai). Ini merupakan suatu kebanggaan bagi saya sendiri, karena fitur matched content adsense ini hanya akan tersedia di beberapa situs tertentu saja.
Di sini saya tidak akan menjelaskan tentang bagaimana cara mendapatkan fitur matched content ini, karena menurut informasi yang saya dapatkan dari beberapa orang bahwa untuk mendapatkan fitur matched content harus memiliki blog dengan jumlah visitor yang banyak, ada yang bilang bahwa fitur ini baru akan tersedia jika vistor blog sudah mencapai 1000 ada juga yang bilang minimal 3000, namun saya sendiri mendapatkan fitur ini dengan visitor yang masih di bawah 500 setiap harinya. Oleh karena itu, visitor bukanlah faktor utama untuk mendapatkan fitur matched content di akun adsense Anda.
Baik kita kembali ke pembahasan mengenai tampilan iklan matched content, iklan jenis ini memang berbeda dengan yang lainnya. Semua jenis iklan pada akun adsense Anda memiliki pengaturan khusus untuk menyesuaikan tampilan iklan agar dapat sesuai dengan blog Anda.
Namun, pada iklan matched content Anda tidak akan menemukan pengaturan iklan untuk modifikasi atau menyesuaikan jumlah baris, kolom dan mengubah tampilan unit iklan pada akun adsense Anda.
Setelah kurang lebih satu atau dua hari saya menggunakan iklan matched content di blog, kemudian muncul sebuah notifikasi pada akun adsense saya, bahwa iklan matched content dapat disesuaikan.
Baca juga: Cara Memasang Iklan Adsense di Tengah Postingan
Secara default tampilan iklan matched content ini terdiri dari 2 baris dan 4 kolom (2 x 4), namun ternyata tampilan iklan matched content masih dapat di ubah dan di sesuaikan sesuai keinginan kita.
Anda dapat melakukan kustomisasi atau mengubah tampilan iklan matched content adsense menjadi (4 x 1), (2 x 2), (3 x 3) atau Anda bisa menyesuaikan sendiri jumlah baris dan kolomnya, namun ingat Google memberikan batasan untuk jumlah baris dan kolom yang dapat Anda tetapkan yaitu antara 1 sampai 30 saja.

Dengan menggunakan matched content Anda dapat meningkatkan tampilan laman situs, waktu yang dihabiskan pembaca di situs, dan jumlah tayangan iklan sehingga dapat meningkatkan jumlah pendapatan Anda.
Fitur matched content ini akan merekomendasikan artikel atau konten yang relevan dari situs website atau blog Anda kepada pembaca. Google mengatakan bahwa dengan menggunakan matched content dapat meningkatkan jumlah tayangan laman hingga 9% dan lama waktu yang dihabiskan di situs Anda meningkat hingga 10%.
Baca juga: Cara Memasang Iklan Auto Ads AdSense di Blog
Untuk mengetahui apakah situs Anda valid, silahkan ikuti langkah dibawah ini:
1. Login ke akun AdSense.
2. Pada panel navigasi sebelah kiri, klik Setelan atau Settings.
3. Klik Situs saya atau My Sites.
4. Pada bagian situs saya atau my sites, klik Konten yang sesuai atau Matched Content.
Apabila salah satu dari beberapa situs yang Anda miliki atau hanya ada satu situs yang Anda miliki valid untuk menggunakan jenis iklan matched content adsense, maka Anda akan melihat opsi membuat unit iklan mathced content pada tab Iklan saya atau My ads di akun Anda.
1. Login ke akun AdSense.
2. Di bagian panel navigasi sebelah kiri, klik My ads.
3. Lalu klik Ad units > +Unit iklan baru.
4. Kemudian klik Matched content.
5. Berikan nama unit iklan.
6. Lalu pilih situs yang ingin Anda pasang matched content.
7. Pada bagian Ad options, aktifkan Monetize with Ads.
8. Pada bagian Style, sesuaikan dengan tampilan situs Anda atau biarkan secara default.
9. Pada bagian Size, pilih Resposive (rekomendasi) atau Custom sesuai dengan keinginan Anda.
10. Klik Save and Get Code.
Setelah mendapatkan kode iklan matched content, sekarang tinggal Anda pasang pada blog Anda. Terserah Anda mau memasangnya di bagian mana, namun karena iklan matched content ini mirip dengan related post atau artikel terkait, maka saran saya tempatkan iklan ini di bawah kode related post atau artikel terkait yang ada pada blog atau situs web Anda.
Selain itu, Anda juga dapat menggunakan beberapa kode parameter untuk menetapkan setelan atau pengaturan yang berbeda untuk tampilan iklan matched content pada seluler dan desktop.
Misalnya Anda ingin menggunakan nilai tunggal pada parameter tata letak, unit iklan Matched content akan memiliki tata letak atau tampilan yang sama di seluler dan desktop.
Namun, jika Anda memberikan 2 nilai pada parameter tata letak, berarti unit iklan Matched content akan memiliki 1 tata letak atau tampilan khusus pada seluler (nilai pertama) dan akan menampilkan tata letak atau tampilan yang berbeda pada desktop (nilai kedua).
Perlu Anda ingat bahwa opsi ini hanya tersedia untuk unit Konten yang sesuai dan responsif (Matched content), oleh karena itu kode parameter ini tidak akan bekerja pada iklan unit lainnya.
Setelah Anda selesai melakukan modifikasi pada kode iklan, pastikan Anda menguji unit iklan Matched content ini pada beragam perangkat dan layar untuk memastikan tampilan iklan Matched content sudah berfungsi dengan baik.
Perlu Anda ketahui bahwa kebijakan program AdSense melarang melakukan modifikasi kode iklan AdSense yang meningkatkan kinerja iklan atau merugikan konversi pengiklan dengan cara yang tidak semestinya. Tapi yakinlah bahwa contoh yang dijelaskan pada artikel ini adalah perubahan yang dapat diterima pada kode iklan AdSense.
Ada dua cara yang akan saya jelaskan untuk mengubah tampilan iklan matched content adsense ini, yang pertama adalah menggubah tata letak iklan matched content dan yang kedua adalah menentukan jumlah baris dan kolom di unit iklan matched content.
Berikut beberapa opsi yang tersedia untuk kustomisasi tampilan iklan matched content:
Hanya teks
Tata letak atau tampilan iklan hanya teks tanpa gambar. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

Teks dengan kartu
Tata letak atau tampilan hanya teks dalam sebuah kartu (card) maksudnya adalah tampilan hanya teks namun memiliki garis atau border mirip sebuah kartu, perbedaannya bisa Anda lihat dengan yang pertama. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

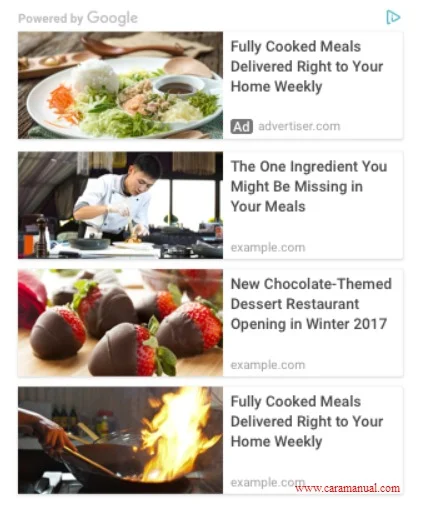
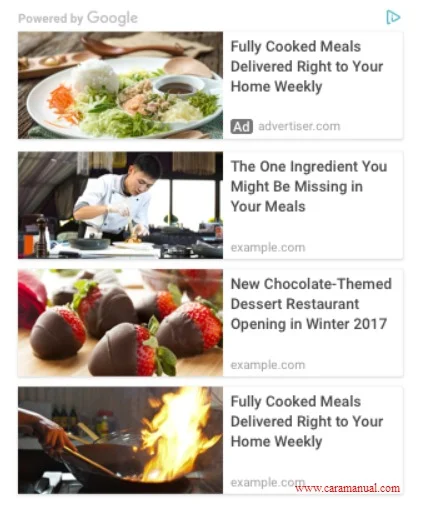
Gambar dan teks bersisian
Pada tata letak atau tampilan ini, gambar dan teks akan muncul bersisian. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

Gambar dan teks bersisian dengan kartu
Pada tata letak atau tampilan ini, gambar dan teks akan muncul bersisian dalam kartu. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

Gambar menumpuk di atas teks
Pada tata letak atau tampilan ini, gambar dan teks disusun menumpuk satu sama lain. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

Gambar ditumpuk di atas teks dengan kartu
Pada tata letak atau tampilan ini, gambar dan teks disusun menumpuk satu sama lain di dalam kartu. Untuk memilih tata letak ini, tambahkan kode parameter
Contoh iklan yang akan tampil:

Untuk menyesuaikan tampilan iklan matched content adsense ini agar sesuai dengan tampilan situs website atau blog Anda, Anda bisa menyesuaikannya dengan cara manual. Misalnya, Anda ingin menetapkan unit iklan matched content menjadi persegi berukuran 2x2 atau 3x3, bisa juga kolom berukuran 4x1, dan sebagainya.
Anda dapat menetapkan jumlah baris dengan menggunakan kode parameter
Berikut contoh penerapan kode parameter baris dan kolom:
4x1 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit iklan Matched content dengan 4 baris dan 1 kolom yang menampilkan total 4 rekomendasi. Contoh penerapan kodenya:
Contoh iklan yang akan tampil:

2x2 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit iklan Matched content dengan 2 baris dan 2 kolom yang menampilkan total 4 rekomendasi. Jika 3x 3 maka totalnya 9 rekomendasi. Contoh penerapan kodenya:
Contoh iklan yang akan tampil:

4x1 (seluler) dan 2x2 (desktop) untuk situs responsif
Contoh kode ini menunjukkan cara membuat unit iklan Matched content dengan format 4x1 di seluler dan 2x2 di desktop. Sebaiknya gunakan format ini jika Anda memiliki situs responsif. Contoh penerapan kodenya:
Contoh iklan yang akan tampil:
Sama seperti format 4x1 dan 2x2 sebelumnya.
Baca juga: Cara Verifikasi Alamat (PIN) Google AdSense
Itulah artikel mengenai cara mengubah tampilan iklan matched content adsense, jika Anda memiliki pertanyaan atau masukkan silahkan hubungi kami melalui halaman kontak atau dengan cara memberikan komentar dibawah ini.
Di sini saya tidak akan menjelaskan tentang bagaimana cara mendapatkan fitur matched content ini, karena menurut informasi yang saya dapatkan dari beberapa orang bahwa untuk mendapatkan fitur matched content harus memiliki blog dengan jumlah visitor yang banyak, ada yang bilang bahwa fitur ini baru akan tersedia jika vistor blog sudah mencapai 1000 ada juga yang bilang minimal 3000, namun saya sendiri mendapatkan fitur ini dengan visitor yang masih di bawah 500 setiap harinya. Oleh karena itu, visitor bukanlah faktor utama untuk mendapatkan fitur matched content di akun adsense Anda.
Baik kita kembali ke pembahasan mengenai tampilan iklan matched content, iklan jenis ini memang berbeda dengan yang lainnya. Semua jenis iklan pada akun adsense Anda memiliki pengaturan khusus untuk menyesuaikan tampilan iklan agar dapat sesuai dengan blog Anda.
Namun, pada iklan matched content Anda tidak akan menemukan pengaturan iklan untuk modifikasi atau menyesuaikan jumlah baris, kolom dan mengubah tampilan unit iklan pada akun adsense Anda.
Setelah kurang lebih satu atau dua hari saya menggunakan iklan matched content di blog, kemudian muncul sebuah notifikasi pada akun adsense saya, bahwa iklan matched content dapat disesuaikan.
Baca juga: Cara Memasang Iklan Adsense di Tengah Postingan
Secara default tampilan iklan matched content ini terdiri dari 2 baris dan 4 kolom (2 x 4), namun ternyata tampilan iklan matched content masih dapat di ubah dan di sesuaikan sesuai keinginan kita.
Anda dapat melakukan kustomisasi atau mengubah tampilan iklan matched content adsense menjadi (4 x 1), (2 x 2), (3 x 3) atau Anda bisa menyesuaikan sendiri jumlah baris dan kolomnya, namun ingat Google memberikan batasan untuk jumlah baris dan kolom yang dapat Anda tetapkan yaitu antara 1 sampai 30 saja.

Tentang fitur Matched content
Fitur iklan konten yang sesuai (matched content) adalah alat rekomendasi gratis yang menawarkan cara mudah untuk mempromosikan konten Anda kepada pengunjung situs. Fungsinya tidak jauh beda seperti artikel terkait (related post), namun matched content ini menawarkan artikel terkait yang di isi dengan beberapa iklan adsense.Dengan menggunakan matched content Anda dapat meningkatkan tampilan laman situs, waktu yang dihabiskan pembaca di situs, dan jumlah tayangan iklan sehingga dapat meningkatkan jumlah pendapatan Anda.
Fitur matched content ini akan merekomendasikan artikel atau konten yang relevan dari situs website atau blog Anda kepada pembaca. Google mengatakan bahwa dengan menggunakan matched content dapat meningkatkan jumlah tayangan laman hingga 9% dan lama waktu yang dihabiskan di situs Anda meningkat hingga 10%.
Baca juga: Cara Memasang Iklan Auto Ads AdSense di Blog
Memeriksa apakah situs Anda valid untuk iklan Matched content
Situs website atau blog Anda harus terlebih dahulu memenuhi persyaratan minimun dalam hal volume traffic dan jumlah halaman unik agar dapat menggunakan fitur matched content ini. Anda da[at mengetahui apakah situs Anda valid untuk Konten yang sesuai (mathced content) dengan memerika pada bagian "Situs saya" atau "My sites" di akun AdSense.Untuk mengetahui apakah situs Anda valid, silahkan ikuti langkah dibawah ini:
1. Login ke akun AdSense.
2. Pada panel navigasi sebelah kiri, klik Setelan atau Settings.
3. Klik Situs saya atau My Sites.
4. Pada bagian situs saya atau my sites, klik Konten yang sesuai atau Matched Content.
Jika tidak melihat Konten yang sesuai atau Matched Content di bagian Situs saya atau My Sites, itu berarti saat ini Anda tidak valid untuk menggunakan Konten yang sesuai atau Matched Content.5. Pada halaman "Konetan yang sesuai" atau "Matched Content", disana akan terlihat beberapa situs milik Anda yang valid untuk menggunakan matched content.
Apabila salah satu dari beberapa situs yang Anda miliki atau hanya ada satu situs yang Anda miliki valid untuk menggunakan jenis iklan matched content adsense, maka Anda akan melihat opsi membuat unit iklan mathced content pada tab Iklan saya atau My ads di akun Anda.
Cara membuat unit Matched content
Pastikan situs website atau blog Anda sudah valid untuk menggunakan fitur matched content ini, jika sudah silahkan pelajari cara membuat unit Konten yang sesuai atau matched content dibawah ini.1. Login ke akun AdSense.
2. Di bagian panel navigasi sebelah kiri, klik My ads.
3. Lalu klik Ad units > +Unit iklan baru.
4. Kemudian klik Matched content.
5. Berikan nama unit iklan.
6. Lalu pilih situs yang ingin Anda pasang matched content.
7. Pada bagian Ad options, aktifkan Monetize with Ads.
8. Pada bagian Style, sesuaikan dengan tampilan situs Anda atau biarkan secara default.
9. Pada bagian Size, pilih Resposive (rekomendasi) atau Custom sesuai dengan keinginan Anda.
10. Klik Save and Get Code.
Setelah mendapatkan kode iklan matched content, sekarang tinggal Anda pasang pada blog Anda. Terserah Anda mau memasangnya di bagian mana, namun karena iklan matched content ini mirip dengan related post atau artikel terkait, maka saran saya tempatkan iklan ini di bawah kode related post atau artikel terkait yang ada pada blog atau situs web Anda.
Cara menyesuaikan (customized) tampilan iklan Mathced content
Jika Anda memiliki persyaratan khusus untuk unit Konten yang sesuai dan responsif, tampilan unit iklan Matched content ini dapat disesuaikan dengan menambahkan beberapa kode parameter pada kode iklan Anda. Kode parameter ini memungkinkan Anda untuk customized tampilan tata letak unit iklan Matched content dan Anda juga dapat menentukan jumlah baris dan kolom yang ingin Anda tampilkan.Selain itu, Anda juga dapat menggunakan beberapa kode parameter untuk menetapkan setelan atau pengaturan yang berbeda untuk tampilan iklan matched content pada seluler dan desktop.
Misalnya Anda ingin menggunakan nilai tunggal pada parameter tata letak, unit iklan Matched content akan memiliki tata letak atau tampilan yang sama di seluler dan desktop.
Namun, jika Anda memberikan 2 nilai pada parameter tata letak, berarti unit iklan Matched content akan memiliki 1 tata letak atau tampilan khusus pada seluler (nilai pertama) dan akan menampilkan tata letak atau tampilan yang berbeda pada desktop (nilai kedua).
Perlu Anda ingat bahwa opsi ini hanya tersedia untuk unit Konten yang sesuai dan responsif (Matched content), oleh karena itu kode parameter ini tidak akan bekerja pada iklan unit lainnya.
Setelah Anda selesai melakukan modifikasi pada kode iklan, pastikan Anda menguji unit iklan Matched content ini pada beragam perangkat dan layar untuk memastikan tampilan iklan Matched content sudah berfungsi dengan baik.
Perlu Anda ketahui bahwa kebijakan program AdSense melarang melakukan modifikasi kode iklan AdSense yang meningkatkan kinerja iklan atau merugikan konversi pengiklan dengan cara yang tidak semestinya. Tapi yakinlah bahwa contoh yang dijelaskan pada artikel ini adalah perubahan yang dapat diterima pada kode iklan AdSense.
Ada dua cara yang akan saya jelaskan untuk mengubah tampilan iklan matched content adsense ini, yang pertama adalah menggubah tata letak iklan matched content dan yang kedua adalah menentukan jumlah baris dan kolom di unit iklan matched content.
Mengubah tata letak unit iklan Matched content
Parameter tata letak (data-matched-content-ui-type) memungkinkan Anda untuk mengontrol susunan teks dan gambar pada unit iklan Matched content. Misalnya, Anda dapat memilih untuk menampilkan gambar dan teks secara berdampingan, gambar di atas teks, hanya teks, dan sebagainya.Berikut beberapa opsi yang tersedia untuk kustomisasi tampilan iklan matched content:
Hanya teks
Tata letak atau tampilan iklan hanya teks tanpa gambar. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="text" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Teks dengan kartu
Tata letak atau tampilan hanya teks dalam sebuah kartu (card) maksudnya adalah tampilan hanya teks namun memiliki garis atau border mirip sebuah kartu, perbedaannya bisa Anda lihat dengan yang pertama. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="text_card" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Gambar dan teks bersisian
Pada tata letak atau tampilan ini, gambar dan teks akan muncul bersisian. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="image_sidebyside" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Gambar dan teks bersisian dengan kartu
Pada tata letak atau tampilan ini, gambar dan teks akan muncul bersisian dalam kartu. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="image_card_sidebyside" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Gambar menumpuk di atas teks
Pada tata letak atau tampilan ini, gambar dan teks disusun menumpuk satu sama lain. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="image_stacked" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Gambar ditumpuk di atas teks dengan kartu
Pada tata letak atau tampilan ini, gambar dan teks disusun menumpuk satu sama lain di dalam kartu. Untuk memilih tata letak ini, tambahkan kode parameter
data-matched-content-ui-type="image_card_stacked" ke dalam kode iklan AdSense Anda. Contoh penerapan kodenya:<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

Menentukan jumlah baris dan kolom di unit iklan Matched content
Iklan matched content secara default akan menampilkan format iklan (2 x 4) artinya 2 baris (dari kiri ke kanan) dan 4 kolom (dari atas ke bawah), mungkin tampilan iklan ini tidak cocok dengan situs website atau blog Anda.Untuk menyesuaikan tampilan iklan matched content adsense ini agar sesuai dengan tampilan situs website atau blog Anda, Anda bisa menyesuaikannya dengan cara manual. Misalnya, Anda ingin menetapkan unit iklan matched content menjadi persegi berukuran 2x2 atau 3x3, bisa juga kolom berukuran 4x1, dan sebagainya.
Anda dapat menetapkan jumlah baris dengan menggunakan kode parameter
data-matched-content-rows-num dan jumlah kolom dengan menggunakan kode parameter data-matched-content-columns-num. Anda harus menetapkan kedua parameter ini bersama-sama dalam satu kode iklan AdSense.Catatan:
• Ada beberapa batasan untuk jumlah baris dan kolom yang dapat Anda tetapkan. Total jumlah rekomendasi di unit iklan Matched content ini harus antara 1 dan 30. Jika Anda mencoba menampilkan kurang dari 1 atau lebih dari 30, maka unit iklan akan terlihat kosong.
• Terkadang AdSense tidak dapat menampilkan jumlah baris atau kolom yang sesuai dengan yang sudah Anda tetapkan. Misalnya, jika Anda telah menetapkan baris dan kolom dalam jumlah besar, namun unit iklan Matched content tidak cukup luas untuk menampung semuanya. Dalam kasus ini, AdSense akan menyesuaikan jumlah baris dan kolom, sehingga rekomendasi unit iklan Anda akan ditampilkan sesuai dengan ruang yang tersedia dan memberikan pengalaman yang lebih baik kepada pengguna.
Berikut contoh penerapan kode parameter baris dan kolom:
4x1 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit iklan Matched content dengan 4 baris dan 1 kolom yang menampilkan total 4 rekomendasi. Contoh penerapan kodenya:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

2x2 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit iklan Matched content dengan 2 baris dan 2 kolom yang menampilkan total 4 rekomendasi. Jika 3x 3 maka totalnya 9 rekomendasi. Contoh penerapan kodenya:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:

4x1 (seluler) dan 2x2 (desktop) untuk situs responsif
Contoh kode ini menunjukkan cara membuat unit iklan Matched content dengan format 4x1 di seluler dan 2x2 di desktop. Sebaiknya gunakan format ini jika Anda memiliki situs responsif. Contoh penerapan kodenya:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Contoh iklan yang akan tampil:
Sama seperti format 4x1 dan 2x2 sebelumnya.
Baca juga: Cara Verifikasi Alamat (PIN) Google AdSense
Itulah artikel mengenai cara mengubah tampilan iklan matched content adsense, jika Anda memiliki pertanyaan atau masukkan silahkan hubungi kami melalui halaman kontak atau dengan cara memberikan komentar dibawah ini.
Wahhh, udah lama deh, nggak bersinggungan dengan Google adsense sejak kena disabled 5 tahun lalu wkwkw. Sekarang income blog semua dari advertiser pihak ketiga aja hehhe
BalasHapusiklan sekarang sudah macam macam ya, mantep lah update annya
BalasHapuscara pasangnya tinggal gabti kode ya mas
BalasHapusUntuk mengubah tampilan iklan matched content, silahkan tambahkan kode yang saya blok warna kuning.
HapusSaya coba kok blank ya kak iklan.x?
BalasHapusKnp y
Halo,
HapusItu kemungkinan ada yang salah pada peletakan kode iklannya.
Coba copy scriptnya dari akun adsense langsung, kemudian tambahkan kedua baris kode yang saya higlight di atas.
nice post mas. baru tahu matched content bisa diubah begini style nya.
BalasHapusMin mau tanya, bagaimana agar tampilan mirip seperti yang admin gunakan ditema ini? Mohon bantuannya min...
BalasHapusHalo,
HapusSaya menggunakan Gambar dan teks bersisian dengan kartu kodenya bisa lihat di atas.
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
Agar muncur dua baris, silahkan ganti 1 menjadi 2.