Cara Memasang Live Chat Facebook Messenger di Blogger
Jumat, 01 Juni 2018
11 Komentar

Plugin live chat memungkinkan Anda mengintegrasikan Facebook Messenger langsung ke situs web Anda.
Sehingga pengunjung situs dapat berinteraksi langsung dengan Anda melalui Platform Messenger yang di pasang pada situs Anda.
Anda dapat mengedit beberapa bagian untuk menyesuaikannya dengan situs Anda, seperti warna dan pesan singkat yang ingin Anda gunakan.
Plugin live chat ini merupakan salah satu fitur Fan Page atau Halaman Facebook, oleh karena itu jika Anda ingin memasang live chat di blog atau website menggunakan Facebook Messenger Anda perlu memiliki Halaman Facebook terlebih dahulu.
Pesan yang dikirim oleh pengunjung akan masuk ke Fanpages atau halaman facebok yang Anda miliki, jadi untuk memonitoring pesan yang masuk Anda cukup membuka akun facebook Anda.
Dengan adanya live chat tentu akan lebih memudahkan pengunjung situs web untuk menghubungi Anda.
Widget live chat tentu sangat penting untuk toko-toko online, pasti akan banyak pertanyaan yang muncul dari calon pembeli atau pelanggan untuk menanyakan stok barang, harga, maupun lainnya.
Baca juga: Cara Memasang Widget Fanspage Facebook di Blogger
Selain menggunakan messenger masih ada banyak plugin dari situs lain yang menyediakan fitur live chat untuk website maupun blog.
Jika Anda tertarik untuk memasang widget live chat facebook messenger di blogger silahkan ikuti langkah-langkahnya di bawah ini.
Cara Memasang Widget Live Chat di Blogger
1. Buka Halaman Facebook Anda2. Klik Pengaturan > Platform Messenger
3. Scroll kebawah, kemudian pada bagian Plugin Obrolan Pelanggan klik Menyiapkan

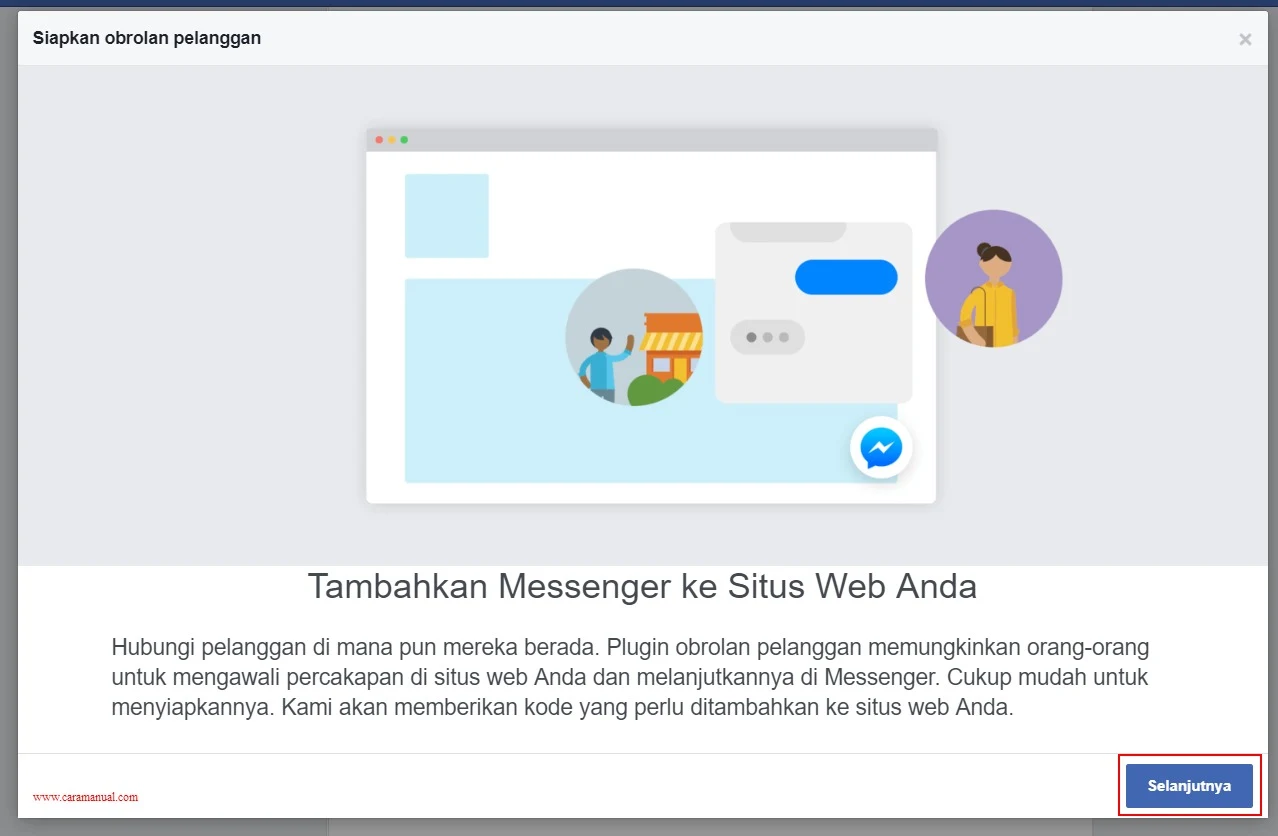
4. Lalu akan muncul pop-up, klik Selanjutnya

5. Setelah itu pilih bahasa default yang Anda gunakan disini saya menggunakan Bahasa Indonesia, kemudian mengubah Ucapan Salam ketika pengunjung datang ke situs web Anda, lalu klik Selanjutnya

6. Kemudian atur waktu atau lamanya tanggapan ketika ada pesan yang masuk, ada beberapa pilihan yang bisa Anda sesuaikan dengan kecepatan Anda dalam membalas pesan masuk. Lalu disini juga Anda bisa mengubah warna ikon atau warna tombol messenger agar sesuai dengan warna situs web Anda

8. Lalu tambahkan nama domain website Anda yang ingin menggunakan widget live chat ini, Anda juga bisa menambahkan beberapa domain sekaligus. Setelah itu copy kode snippet yang diberikan dan simpan di atas kode
</body> pada template editor blog Anda. Caranya:Masuk ke Blogger.com > Tema > Edit HTML > cari kode
</body> ada di paling bawah > lalu tambahkan kode widget live chat ini di atas kode </body> > lalu klik Simpan tema.
Setelah selesai menambahkan kode widget live chat ini ke template blog Anda silahkan klik Selesai.
*Update 07/06/2018 :
Berikut saya tambahkan kode live chat default tanpa adanya kostumisasi atau personalisasi, silahkan simpan di bawah kode
<body> atau di atas kode </body> tapi ingat Anda harus menambahkan terlebih dahulu nama domain blog Anda di halaman facebook Anda. <!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution="setup_tool"
page_id="1832206810372640">
</div>Pastikan Halaman Sudah di Terbitkan
Jika Anda mengalami masalah saat menggunakan Facebook Messenger ini, pastikan halaman Anda sudah dikonfigurasikan dengan benar.Ada beberapa bagian penting yang perlu Anda periksa yaitu Keterlihatan Halaman, Pesan, dan Pembatasan Negara.
Pastikan ketiga bagian tersebut sudah diatur dengan benar, sehingga semua orang dapat mengirim pesan kepada Anda melalui halaman facebook.
Silahkan buka halaman facebook Anda kemudian buka Pengaturan > General dan lakukan beberapa perubahan pada bagian-bagian yang sudah saya beri tanda seperti gambar di bawah ini.

Untuk mempercepat respon Anda kepada pengunjung, silahkan instal aplikasi Facebook Messenger di smartphone Anda.
Sehingga jika ada pesan masuk Anda dapat langsung segera menanggapinya dan ini merupakan hal yang paling penting, karena respon cepat akan lebih disukai oleh pengunjung website Anda.
Itulah artikel mengenai cara memasang live chat facebook messenger di blogger. Semoga bermanfaat.
kesalahan url javascript bro pada src https://connect.facebook.net/id_ID/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1
BalasHapusKodenya di parse dulu ya disini https://www.caramanual.com/p/parse-html.html
HapusItu penyebabnya pada karakter &.
semua kode sudah baik tidak ada kesalahan lagi, permasalahannya disini hal tersebut adalah tombol chatnya belum muncul, apa gara-gara kode jquery atau css bundle-nya nggak ada yah. Karna saya juga memakai template mas sugeng versi viomagz. Coba anda tes di template yang anda gunakan!
HapusHalo,
HapusSemua tutorial yang ada pada blog ini sudah saya test pada beberapa blog dengan tema atau template yang berbeda-beda dan salah satunya termasuk blog ini.
Semuanya berjalan lancar, tombol live chat bisa saya gunakan dengan normal pada blog ini.
bisa dibuktikan?
HapusSilahkan inbox ke fanspage kami atau melalui halaman kontak blog ini.
HapusPernah coba dan berhasil tapi tiba2 tombolnya hilang. saya lihat informasi di messenger sendiri harus menggunakan https:// http:// ga bisa..
HapusSolusinya apa ya .. hehe
sangat bermanfaat.
BalasHapusSaya sudah mencoba
BalasHapussya gagal gan, ga tampil tombol chat nya ada solusi ga ?
BalasHapusCoba bisa kontak saya ke Facebook, nanti saya bantu via TeamViewer kalau mau.
Hapus